更新日:2016年7月30日(土)
Bloggerを使っていると、テンプレートによっては、アフィリエイトの広告リンクの後ろに四角形の枠線が表示されます。
ここには1×1ピクセルの画像が入っています。
広告の表示回数を計測するための「webビーコン」と呼ばれるものらしいです。
ほとんどの広告のコードに含まれているものですが、ブログのCSS(スタイルシート)の設定によっては、この計測用の画像まで表示されてしまうのだそうな。
広告の表示回数を計測するための「webビーコン」と呼ばれるものらしいです。
ほとんどの広告のコードに含まれているものですが、ブログのCSS(スタイルシート)の設定によっては、この計測用の画像まで表示されてしまうのだそうな。
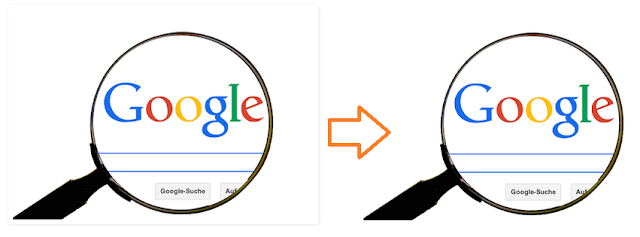
これがあると画像のサイズ調整で邪魔になったり、なにより見た目にとっても不自然なので消したいと思っていたんです。
ただし、普通に削除してしまうと、アフィリエイトリンクの改変になってしまうのでテンプレートを編集して非表示に設定します。
設定方法
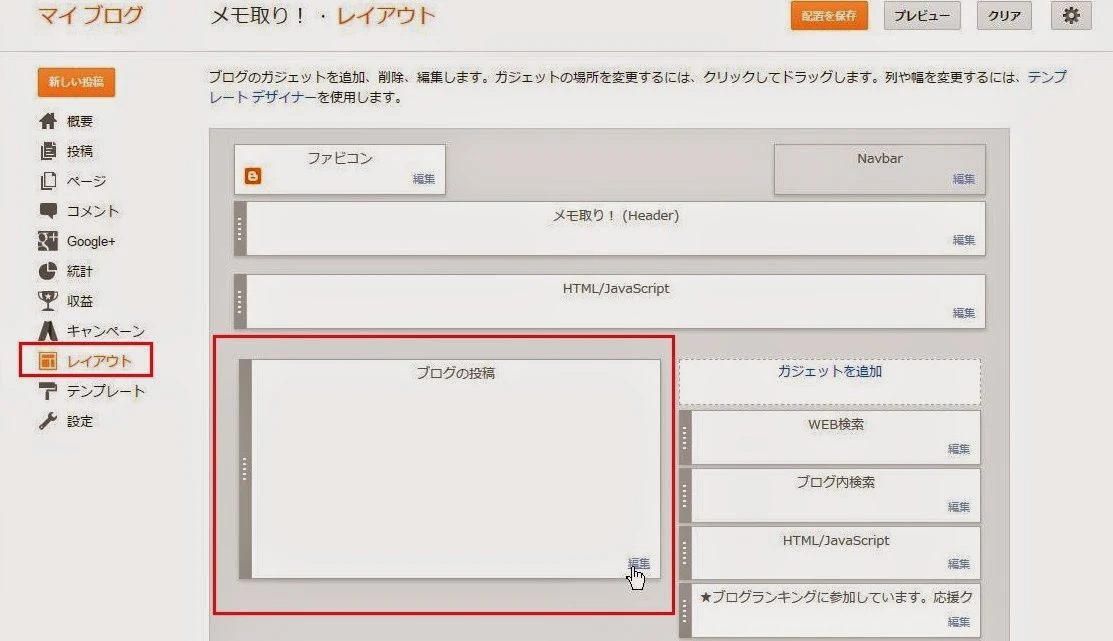
テンプレート→HTMLの編集でテンプレートに変更を加えます。
1.「.post-header」を探します。(「コントロールキー+Fキー」を同時に押すと簡単に検索できます。)
2.「.post-header」の直前に以下のコードを追加します。1.「.post-header」を探します。(「コントロールキー+Fキー」を同時に押すと簡単に検索できます。)
.post img {
padding: 0;
border: 0 none;
}
padding: 0;
border: 0 none;
}
3.最後に「テンプレートを保存」。
これだけで気になってしょうがない枠線が非表示になります。
それでは本日はこの辺で。
最後までお付き合いいただき、ありがとうございます(^O^)/
最後までお付き合いいただき、ありがとうございます(^O^)/