変換精度と変換候補の豊富さからGoogle日本語入力を愛用しているのですが、MS-IMEと比べて再変換がスムーズにできないのが不満でした。
今回はGoogle日本語入力で確定後に再変換する方法をメモ。
今回はGoogle日本語入力で確定後に再変換する方法をメモ。
設定手順
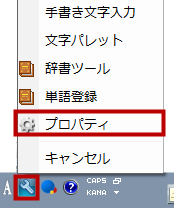
1.Google日本語入力のレンチマークの「ツールボタン」をクリック→「プロパティ」と進んでいきます。
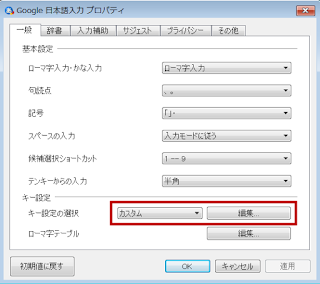
2.「Google日本語入力プロパティ」画面下の「キー設定の選択」で「カスタム」を選び、「編集」ボタンをクリック。
※カスタムを選んでキー設定が何も表示されない場合は、MS-IMEなどベースになるキー設定を「Google日本語入力 キー設定」→「編集」→「定義済みのキーマップからインポート」で選択して取り込んでください。
※カスタムを選んでキー設定が何も表示されない場合は、MS-IMEなどベースになるキー設定を「Google日本語入力 キー設定」→「編集」→「定義済みのキーマップからインポート」で選択して取り込んでください。
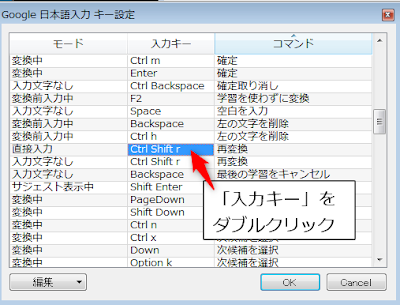
3.「Google日本語入力 キー設定」画面が表示されるので、リストのコマンド欄をクリックしてコマンド欄を基順に並べ替えをします。
リストから「再変換」コマンドを見つけたら、「入力キー」をダブルクリック。
リストから「再変換」コマンドを見つけたら、「入力キー」をダブルクリック。
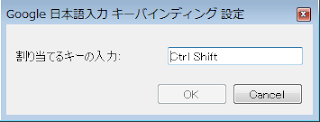
「Google 日本語入力 キーバインディング 設定」画面が表示されるので、
- 直接入力: Ctrl Shift r → Henkan に変更
- 入力文字なし: Ctrl Shift r → Henkan に変更
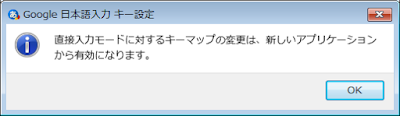
この時、「直接入力モード」を変更した場合は、開いているソフトの再起動後に設定が反映されます。
これで【確定後の文字を選択→キーボードの「変換キー」を押す】だけで再変換ができるようになりました。
初期設定の【Ctrl、Shift、r】と3つのキーを同時に押すよりよっぽど簡単ですね。
初期設定の【Ctrl、Shift、r】と3つのキーを同時に押すよりよっぽど簡単ですね。
管理人はさらにエントリーを追加して、以下のようにカスタマイズしました。
| モード | 入力キー | コマンド |
|---|---|---|
| 変換中 | Henkan | 予測変換 |
| 変換前入力中 | Henkan | 予測変換 |
| 変換中 | Muhenkan | ひらがなに変換 |
| 入力文字なし | Muhenkan | ひらがなに変換 |
| 直接入力 | Hiragana | IMEを有効化 |
| 入力文字なし | Hiragana | IMEを有効化 |
| 直接入力 | Hiragana | IMEを無効化 |
| 入力文字なし | Hiragana | IMEを無効化 |
| 入力文字なし | Ctrl Muhenkan | 単語登録を起動 |
エントリーの追加は「編集」をクリックすればリスト表示されます。
変更後は上書き保存されないよう、設定をエクスポートしておきましょう。
変更後は上書き保存されないよう、設定をエクスポートしておきましょう。
「編集」→「エクスポート」をクリック→「keymap.txt」として保存できます。
USBドライブやクラウドストレージに保存しておけば、いつでもインポートできますね。
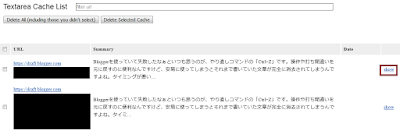
アップロードとデータの管理はCarotDAVを使うと便利です。
アップロードとデータの管理はCarotDAVを使うと便利です。
ただし、「単語登録を起動」は日本語入力が「ひらがな」になっていないと起動しないのでご注意を。
再変換で効率アップ!
再変換にこだわる理由がわからない方も多いのではないでしょうか。
入力中の誤変換は削除して打ち直した方が早い場合があります。
ですが、文章を打ち終わった後などの確定後の修正は「再変換」を使った方がはるかに効率が良いんです。
ですが、文章を打ち終わった後などの確定後の修正は「再変換」を使った方がはるかに効率が良いんです。
誤変換を見つけても再変換なら入力の手間がなく、前後の文字を消してしまうという失敗も少なくなります。
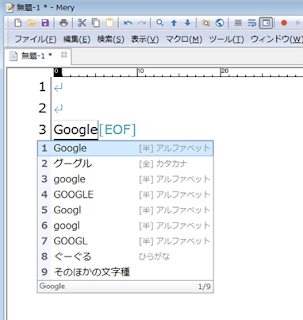
この記事では「Google」を半角英字で入力していますが、やっぱりカタカナの「グーグル」に変更したい、という時にも文字を選択して再変換を行うと候補が表示されます。
修正箇所が多ければ置き換えが必要になりますが、再変換後の文字をコピーしてフォームに貼り付ければ、ここでも再入力の必要はありません。
キーマップは自分で好きなようにショートカットキーを設定できるのがいいですね。
管理人のように再変換が使えなくてストレスを感じていた人はもちろん、ホームポジションからなるたけ手を離したくない、最低限の入力で済ませたい、という人はぜひ試してみてください。





















![[HTTPS の使用]を有効にする手続き](https://3.bp.blogspot.com/-DgKJNNMmxes/WqIlT0X65JI/AAAAAAAAFyo/jlX468vuXzI0oi0xm3JFPDScmJzNE6SMwCLcBGAs/s400-rw/Screenshot-2018-3-9%2BBlogger%2B%25E3%2583%25A1%25E3%2583%25A2%25E5%258F%2596%25E3%2582%258A%25EF%25BC%2581%2B-%2B%25E5%259F%25BA%25E6%259C%25AC%25E8%25A8%25AD%25E5%25AE%259A%25282%2529-2.png)