更新日:2016年07月22日(金)
Windows10の無料アップグレードが開始されましたね!昨日、私もパソコン使ってたんですが朝6:00頃だったからかその時はなんの音沙汰もなくて、さっきパソコンに電源を入れたら右下のWindowsマークに気が付きました。

ちょっと怖かったんですが、クリックしてみたら

こんな画面が出現!
そうか~。とうとう無料アップグレードが開始されたのね~。
と、迷わず予約しました。
メールアドレスを登録すれば、アップグレードを教えてくれます。
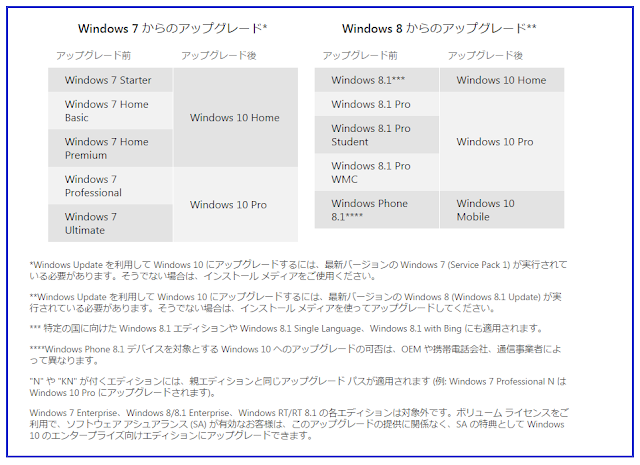
エディション別アップグレード先は以下です。
システム要件はこちら↓
- プロセッサ: 1 ギガヘルツ (GHz) 以上のプロセッサまたは SoC
- メモリ: 32 ビット版では 1 GB、64 ビット版では 2 GB
- ハード ディスクの空き領域: 32 ビット版 OS では 16 GB、64 ビット版 OS では 20GB
- グラフィックス カード: DirectX 9 以上 (WDDM 1.0 ドライバー)
- ディスプレイ (画面解像度): 1,024 x 600
エディションが不明な場合はこちらで確認できます。
最低システム要件が意外に低かったのでちょっと安心しました。
逆に、「7と8で足踏みしないで、とりあえず10に買ってね」という意味合いが込められてるのかも知れませんね。
私のメイン機はWindows7 64bit Proなので、Windows10 Proになるみたいです。
無料アップグレードするにはWindows Updateを最新版にしておく必要があるんですね。
アップグレードは好きなタイミングでできるとのこと。
はい、わかりました。って感じですが。
それまでずっとタスクバーにWindowsマークが付くんでしょうかねぇ。
正直ちょっと気になる。・・・っていうか、邪魔かな(^_^;)
これまで使ってきた他のソフトが使えなくなるのはイヤなので、すぐにアップグレードする気はないですが、とりあえず予約だけはしておこうと思ってやっときました。
問題の無料アップグレード開始日は7月29日。
1年の期間限定とはいいながら、なんか今からドキドキするなぁ~。
こんなに騒がしといて(勝手に騒いでるんだけど)使ってみて思ったより大した事なかったらガッカリですよね。
最低システム要件が意外に低かったのでちょっと安心しました。
逆に、「7と8で足踏みしないで、とりあえず10に買ってね」という意味合いが込められてるのかも知れませんね。
私のメイン機はWindows7 64bit Proなので、Windows10 Proになるみたいです。
無料アップグレードするにはWindows Updateを最新版にしておく必要があるんですね。
アップグレードは好きなタイミングでできるとのこと。
はい、わかりました。って感じですが。
それまでずっとタスクバーにWindowsマークが付くんでしょうかねぇ。
正直ちょっと気になる。・・・っていうか、邪魔かな(^_^;)
これまで使ってきた他のソフトが使えなくなるのはイヤなので、すぐにアップグレードする気はないですが、とりあえず予約だけはしておこうと思ってやっときました。
問題の無料アップグレード開始日は7月29日。
1年の期間限定とはいいながら、なんか今からドキドキするなぁ~。
こんなに騒がしといて(勝手に騒いでるんだけど)使ってみて思ったより大した事なかったらガッカリですよね。