更新日:2018年07月03日(火)
Seesaaブログからの引っ越し、Bloggerでの独自ドメイン取得でブログのURLが変更となりました。
それは良いんですけど…、URLを変えたら意外とやることがいっぱい!
記憶だけに頼っていると取りこぼしが出てしまうのでメモとして残しておくことにしました。
記憶だけに頼っていると取りこぼしが出てしまうのでメモとして残しておくことにしました。
URLが変わったらやることリスト
1.Search ConsoleでURLを再登録
2.canonical、meta refreshのタグ挿入
3.Google AdSenseのサイト認証
4.Google Analyticsの再設定
5.検索エンジンにサイト登録
6.ping送信サービスの再設定
7.その他アクセス解析の再設定
8.ブログランキングのURL変更
9.SNSのURL変更
10.アフィリエイトサイトの登録情報を変更
11.内部リンクを変更する
2.canonical、meta refreshのタグ挿入
3.Google AdSenseのサイト認証
4.Google Analyticsの再設定
5.検索エンジンにサイト登録
6.ping送信サービスの再設定
7.その他アクセス解析の再設定
8.ブログランキングのURL変更
9.SNSのURL変更
10.アフィリエイトサイトの登録情報を変更
11.内部リンクを変更する
1.Search ConsoleでURLを再登録
Search Consoleに登録しておかないと、Googleにインデックスされず検索候補に上がってきません。301リダイレクトが使えればSearch Consoleの【アドレス変更】機能を使えますが、Bloggerをはじめ無料ブログでは使えません。
今回はseesaaブログからの引っ越し及びBloggerでの独自ドメイン取得でしたので、新URLの再登録が必要となります。
管理人は旧URLはそのままにしておいて、【プロパティを追加】から新URLを新たに追加しました。
しばらくして旧URLへの訪問が無くなったらプロパティを削除する予定です。
この他、新URLのサイトマップの送信、Fetch as Googleでインデックスの送信を実行しました。これでGooglebotに個別にクロールしてもらうことがき、インデックス化がスムーズに進みます。
2.canonical、meta refreshタグの挿入
■canonical(カノニカル)タグ
旧URLの評価を引き継がなければこれまでの検索順位なども含め、まったく新しいサイトとして0から始める事になります。
ある程度のアクセスがあり、一定の読者を獲得している場合はできることなら旧URLのページランク(ページの価値)を引き継ぎたいですよね。
そこで多くのサイトでは旧サイトを残しておき、301リダイレクトを使います。
ですが、Seesaaブログは無料ブログなので例によって301リダイレクトは使用できません。
ある程度のアクセスがあり、一定の読者を獲得している場合はできることなら旧URLのページランク(ページの価値)を引き継ぎたいですよね。
そこで多くのサイトでは旧サイトを残しておき、301リダイレクトを使います。
ですが、Seesaaブログは無料ブログなので例によって301リダイレクトは使用できません。
その代わり、canonicalタグを使用します。
<head>
<link rel="canonical" href="//###.blogspot.com/">
</head>
canonicalタグを設定することで、検索エンジンに新URLを「正式なもの」として優先する指示が出され、重複コンテンツのペナルティを避けることができます。
■meta refresh(メタ リフレッシュ)タグ
「○秒後にジャンプします。自動的にジャンプしない場合は、下記のURLをクリックしてください」というように書かれたサイトを見たことがあると思います。
この時に使われるのがmeta refreshタグです。meta refreshタグは指定したURLに自動的にジャンプさせる時に使われます。
<head> <meta http-equiv="refresh" content="0;URL=//###.blogspot.com/"> </head>
content=”飛ばすまでの秒数;URL=ジャンプ先のURL” という意味です。
ただし、飛ばすまでの秒数を0秒に設定してしまうと、スパムとみなされることもあるので注意しましょう。
ただし、飛ばすまでの秒数を0秒に設定してしまうと、スパムとみなされることもあるので注意しましょう。
canonicalタグ、meta refreshタグはどちらもheadタグ内に記述します。
ソース上部のheadタグ内に記述することで、早い段階でクローラーに読み取らせ、確実に処理させるためです。
ソース上部のheadタグ内に記述することで、早い段階でクローラーに読み取らせ、確実に処理させるためです。
ですが、ブログサービスによってはどちらも使えないことがあります。
管理人はseesaaブログでこれらの方法を試しましたがmeta refreshタグが上手く作動しないようで、新URLに飛んでくれません。
管理人はseesaaブログでこれらの方法を試しましたがmeta refreshタグが上手く作動しないようで、新URLに飛んでくれません。
こちらのサイトではseesaaブログから個別記事単位でのWordPressへのリダイレクトする方法が紹介されていますが、記事数が多いのでBloggerでも可能かどうかは試していません。
そこで最終手段としてブログは削除せずに記事を全て非表示にして、
「引越ししました。新URLは//example.blogspot.com/です」
というようにトップページに記述しておきました。
「引越ししました。新URLは//example.blogspot.com/です」
というようにトップページに記述しておきました。
こうしておけばGoogleが可能な限り検索で拾ってくれるんだとか。
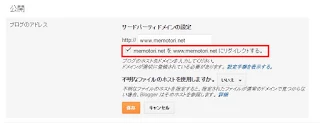
Bloggerで独自ドメインに変更した場合はもっと簡単です。設定画面→基本→公開→ブログのアドレスで「ブログのサードパーティ URLを設定」で独自ドメインを設定すればblogspot.comから自動的にリダイレクトされる仕様です。
さらに www. や blog. などのサブドメインなしでリダイレクトさせるには
「設定画面→基本→公開→ブログのアドレス→編集」で
「……を……にリダイレクトする。」にチェックを入れて保存するだけ。
canonicalタグはBloggerテンプレートに自動挿入されますので設定の必要はありません。
※canonicalタグとmeta refreshタグは同時に使用するのが一般的です。meta refreshタグのみを使っているとスパムと見なされるので注意して下さいね。
3.Google AdSenseのサイト認証
URLが変わったらGoogle AdSenseのサイト認証を速やかに済ませましょう。
サイト認証を忘れていると、クリックされても収益は発生しません。
Google AdSenseの設定→自分のサイト→サイトを管理で右上の青丸に+の画像をクリック。サイト認証を忘れていると、クリックされても収益は発生しません。
「新しいサイトを追加」で新しいURLを追加します。
次にサイトを検索し確認済みのサイトになっていたらOKです。
4.Google Analyticsの再設定
「Google Analyticsの管理→プロパティ設定」でURLを変更します。これでURLが変わってもアクセス解析を引き継ぎできます。
正確な解析結果を得るためにも忘れずに設定しましょう。
5.検索エンジンにサイト登録
BingにURLを登録します。http://www.bing.com/toolbox/submit-site-url
インデックス化をスムーズに進めるためにも、Bing Webマスターツールにサイトマップを送信しておきましょう。
Bing WebマスターツールはMicrosoftアカウントでサインインします。
Microsoftアカウントを取得していない方は、アカウント作成ページで事前にアカウントを取得して下さいね。
Microsoftアカウントを取得していない方は、アカウント作成ページで事前にアカウントを取得して下さいね。
サイトの追加で自分のサイトのURLを追加したら、サイトマップの追加、サイト所有権の確認を行います。
Bloggerユーザーはクリボウさんが個人で運営されてるJapanese Bloggers Infoに登録するのも良いかも。
6.ping送信サービスの再設定
新しく記事を公開するとある程度時間が経過すれば自動的に検索エンジンにインデックスされ、検索結果に表示されます。
インデックス化を早めるために更新通知を送ることをping送信するといいます。
インデックス化を早めるために更新通知を送ることをping送信するといいます。
ほとんどの無料ブログでは標準でping送信機能が付いていますが、Bloggerにはありません。
そこで以下のようなping送信サービスを利用することになります。
【ぶろっぐぴんぴん】はBlogPeopleに会員登録すると無料でダウンロードできるping送信ソフトです。
送信先を登録すればその後はクリックするだけで一度にたくさんのpingを送信でき、失敗した場合はエラー表示されます。
ブログのping送信機能などはサーバーの不具合によりPing送信ができていない場合もあるので、送信結果が確認できるのは非常に便利です。
ダウンロードしたzipファイルを解凍するだけなので、インストール後は適当な場所に保存しておきましょう。
ぶろっぐぴんぴんにはトラックバック送信機能もありますが、こちらは使っていません。
ぶろっぐぴんぴんにはトラックバック送信機能もありますが、こちらは使っていません。
【PINGOO!】はpingを一括送信してくれるサービスです。
検索エンジンだけでなく、Twitter、FacebookなどのSNSと連携させることも可能。
PINGOO!にはping送信先の重複送信を防止してくれるフィルタリング機能があるので安心して使用できます。
個人ならフリープランで十分です。
送信先はいつの間にか使えなくなっていたりするので1年に1度は確認しましょう。検索エンジンだけでなく、Twitter、FacebookなどのSNSと連携させることも可能。
PINGOO!にはping送信先の重複送信を防止してくれるフィルタリング機能があるので安心して使用できます。
個人ならフリープランで十分です。
pingの重複送信や、短時間に何度も送信する行為はスパムと判断されてしまいますので注意して下さいね。
7.その他アクセス解析の再設定
Google Analytics以外のアクセス解析を使っている人は再設定が必要な場合があります。
管理人はアクセス解析研究所を使っていますが、こちらは特に必要ありませんでした。
8.ブログランキングのURL変更
忘れずに変更しましょう。
9.SNSのURL変更
忘れがちなのがSNSの登録変更です。TwitterやFacebookに外部連携している場合はもちろんですが、プロフィール画面にURLを表示させている場合などは見落としがちになります。
10.ASP(アフィリエイト・サービス・プロバイダ)の登録情報を変更
ASPに登録している場合はURLを変更しないと規約違反になる恐れがあります。収益が発生しないこともありますので、損失を防ぐためにも忘れずに登録情報を変更しておきましょう。
11.内部リンクを変更する
ドメインを変更するとサイトのURLは自動的に切り替わりますが、記事内に挿入した内部リンクは旧URLのままになっています。そのままにしておくと、SEO評価が下がりアクセスに影響が出るらしいので忘れないように気を付けましょう。
WordPressなどと違い、Bloggerには一括変換ツールが無いので不便ですね。
以上が現在考えつく、または実行したリストです。
この記事を書いている最中に思い出したこともあります。
ブログの引っ越しやドメイン変更はめったにやらないことなので、書き出しておくと便利ですね。
【関連記事】この記事を書いている最中に思い出したこともあります。
ブログの引っ越しやドメイン変更はめったにやらないことなので、書き出しておくと便利ですね。
引っ越し【便利ツール】紹介 SeesaaブログからBloggerへ!
ムームードメインで独自ドメイン取得。WHOIS代行も無料で設定できました
独自ドメイン取得から約2ヶ月半。失敗したこと、やったこと