更新日:2017年08月19日(土)
最近気になっているのが「rel="nofollow"」の使い方です。rel="nofollow"は設定したリンク先のページを検索エンジンがたどらないよう、指示を与える時に使います。
これにより、検索エンジンで自分のサイトの評価が下がることを防げます。
Googleが推奨する使い方は
- 信頼できないコンテンツ
- 有料リンク
- クロールの優先順位
引っかかったのが「信頼できないコンテンツ」です。
管理人は以前、リンク先のサイトがペナルティを受けている場合もあるので、外部サイトへのリンクには"nofollow"を付けるようにアドバイスされ、その通りにしてきました。
ですがGoogleは外部リンクにもれなく"nofollow"が付いたサイトは不自然としています。
ネットで検索すると「一般ユーザーが"nofollow"を付けても意味がない」「ネタにしておいて"nofollow"を付けるなんて失礼だ」という意見もあり、よくわからなくなってきました。
そこでふと思いたち、Googleの外部リンクを確認してみました。
あれ…?
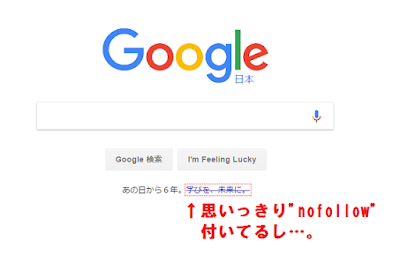
Googleトップページの外部リンクが「rel="nofollow"」になってる。
赤枠で囲まれ、打ち消し線が引かれている部分がrel="nofollow"付きのリンクです。

リンク先は「未来への学び」というサイトで
URLはhttps://miraimanabi.withgoogle.com/です。
「withgoogle.com」なのにフォローしてないことに驚きました。
Googleのトップページは外部リンクをあまり張らないので全く気付いてなかったけど、しっかり"nofollow"にしてたんですね。
スクリーンショットは撮り忘れましたが、別のサイトのリンクも"nofollow"でした。
今までGoogleがリンクするサイトって何の根拠もなく「信頼できるサイト」なんだと思っていました。
考えてみれば当たり前ですよね。
Googleだからこそ評価できないサイトがわかるってことでしょう。
rel="nofollow"の使い方はもっと単純に考えたほうが良いようです。
当ブログではGoogleにならってGoogleの公式サイト及びAdSenseの規約、ヘルプページ等を除いた外部リンクにrel="nofollow"を付けることとしました。
nofollow属性をしっかりと理解しているわけでもないし、いまのところそれが安全なのではないかと。
この先変わるかも知れませんが、現時点では使いこなせないので仕方ない。
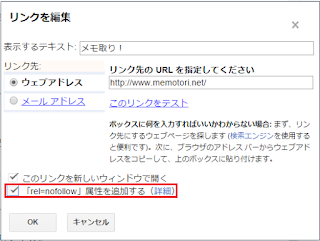
Bloggerでは作成画面の「リンク」メニューをクリック→「リンクを編集」で簡単にrel="nofollow"を追加できます。
■リンクがrel="nofollow"かどうかをひと目で見極めるにはGoogle Chromeの拡張機能が便利です。
- Strike Out Nofollow Links ――打ち消し線が表示される。
- NoFollow ――リンクの周りが赤い枠で囲まれる。
拡張機能の使用は自己責任でお願いします。