遅ればせながら、当ブログでもGoogle Adsenseの自動広告を設置してみました。
現在2日目です。
表示されたりされなかったりで出現パターンはよくわかりませんが、え、そこ!?という場所に「ぽっ」と出てきます。
インフィード広告は流し読みしてると本当に気が付かないかも知れませんね。
それくらい溶け込んでます。
メモ取り!はデザインにこだわってないのでどこに出てきても別に構わないけど、シリアスでおしゃれなサイトだと困るかもしれない。
ただ、手動広告の真上に同じ内容の広告が並ぶのが気になります。そして密かに出てほしいと思っている所には出ないという…。
それにしても。今まで上限とか「スポンサーリンク」の表示とか気にしていたのは何だったんでしょうか~??
[当ブログは、アフィリエイトプログラムに参加しています。ページに広告が含まれる場合があります]
2018/03/16
2018/03/09
Bloggerの独自ドメインのブログでHTTPSが利用可能に!早速設定してみた
Bloggerをちょろっとのぞいてみたら、ブログのメニュー画面に
「カスタム ドメインのブログでもHTTPSをご利用できるようになりました」の文字が!!
やっとカスタムドメインのHTTPS接続に対応してくれたんですね~~\(^o^)/
といっても、ベータ版では2018年1月から既に実装されていたようですが…。
ようやく私のような一般ユーザーにも通知されました。
これでやっとHTTPとHTTPSの混在ページでエラーが出なくなります。
「HTTPとHTTPSの混在エラー」は何かと面倒で…。
WordPressへの移行を考えたりもしてたので、対応してくれて本当にうれしい。
さて、早速設定してみましょうか。
1.まずはメニュー画面から「設定」ページへ飛び、ページ中段の「HTTPS」→「HTTPSの使用」メニューで
2.「いいえ」を「はい」に変更します。
3.すると「[HTTPS の使用]を有効にする手続きを行っています。しばらくしてからもう一度ご確認ください」と表示されます。
4.しばらくするとブログのメニュー画面に「お客様のブログの HTTPS 設定が更新されました…」の通知が表示され、HTTPS接続への移行手続きはひとまず完了です。
しかしこのままではHTTPでアクセスした場合、HTTPSのページに転送されないため、「HTTPS リダイレクト」をオンにします。
「設定」ページ → ページ中段の「HTTPS」→「HTTPS リダイレクト」で「はい」を選択します。
これだけ。
当ブログでは移行手続きが完了するまで7~8分ほどでしたが、サイトによっては数十分~数時間かかることもあるようです。
それにしても、 BloggerのHTTPS移行手続きは簡単ですね!
一部対応していないガジェットはあるものの、リンクやブックマーク、画像URLの変更は不要です。
Search ConsoleのURL変更やサイトマップ登録、その他外部サービスの手続きは必要ですが、のんびりこなしていくつもりです。
やっとカスタムドメインのHTTPS接続に対応してくれたんですね~~\(^o^)/
といっても、ベータ版では2018年1月から既に実装されていたようですが…。
ようやく私のような一般ユーザーにも通知されました。
これでやっとHTTPとHTTPSの混在ページでエラーが出なくなります。
「HTTPとHTTPSの混在エラー」は何かと面倒で…。
WordPressへの移行を考えたりもしてたので、対応してくれて本当にうれしい。
さて、早速設定してみましょうか。
1. HTTPSの有効化
1.まずはメニュー画面から「設定」ページへ飛び、ページ中段の「HTTPS」→「HTTPSの使用」メニューで
2.「いいえ」を「はい」に変更します。
3.すると「[HTTPS の使用]を有効にする手続きを行っています。しばらくしてからもう一度ご確認ください」と表示されます。
4.しばらくするとブログのメニュー画面に「お客様のブログの HTTPS 設定が更新されました…」の通知が表示され、HTTPS接続への移行手続きはひとまず完了です。
しかしこのままではHTTPでアクセスした場合、HTTPSのページに転送されないため、「HTTPS リダイレクト」をオンにします。
2. HTTPS リダイレクトをオンにする
「設定」ページ → ページ中段の「HTTPS」→「HTTPS リダイレクト」で「はい」を選択します。
これだけ。
当ブログでは移行手続きが完了するまで7~8分ほどでしたが、サイトによっては数十分~数時間かかることもあるようです。
それにしても、 BloggerのHTTPS移行手続きは簡単ですね!
一部対応していないガジェットはあるものの、リンクやブックマーク、画像URLの変更は不要です。
Search ConsoleのURL変更やサイトマップ登録、その他外部サービスの手続きは必要ですが、のんびりこなしていくつもりです。
2018/02/21
テキストエリアの文章を自動保存!「Textarea Cache」
更新日:2018年03月23日(金)
Bloggerを使っていて失敗した!と思うのが、やり直しコマンドの「Ctrl+Z」です。操作や打ち間違いを元に戻すのに便利なんですけど、安易に使ってしまうとそれまで書いていた文章が完全に消去されることがあります。
タイミングが悪いとそのまま「自動保存」されてしまって、真っ白なテキストエリアを見ながらフリーズ…。
なんてことも結構ありました。
Bloggerのメニューには「やり直し」「繰り返し」ボタンがありますが、ついクセでやってしまうんですよ。
左上にあるから若干使いにくいしね。
その悩みを解消してくれるのがFirefoxアドオンの「Textarea Cache」です。

「Firefoxに追加」でインストールするだけで入力中の文章をバックグラウンドで保存してくれます。
管理人はBloggerの下書き保存に使っていますが、問い合わせフォームなどのテキストエリア内の文章と画像を保存できます。
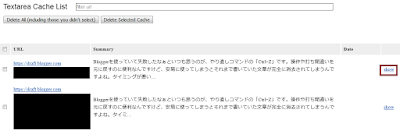
保存された内容はTextarea Cacheのアイコンをクリックすれば別タブで「Textarea Cache List」ページが開き、閲覧できる仕様です。
URLとテキストの概要が並び、日付の古い順にリスト化されています。
表の右端にある「show」をクリックすれば画面下に保存された内容を呼び出せます。
下段に表示される「コピー」ボタンをクリックすると文章がクリップボードに保存されます。
それをBloggerのテキストエリアに貼り付ければ文章の復元は完了です。
ブログの下書きツールと併用すれば完璧ではないでしょうか。
文章はキャッシュに保存されているのでキャッシュをクリアすれば削除されます。
内容を確認しながら削除する場合はTextarea Cache Listページで一括削除、選択削除が可能です。
去年の11月まではTextarea Cacheを使いたくてもFirefoxが重すぎて使う気になれませんでしたが、Firefox Quantumがリリースされて本当に使いやすくなりました。
これでGoogle Publisher Toolbarが使えるようになれば嬉しいんですけど。
【関連記事】
ポータブルで軽量・高機能!テキストエディタを「Mery」に乗り換え
ブログの下書きが消えた!下書きツールを試してみる
登録:
投稿
(
Atom
)




![[HTTPS の使用]を有効にする手続き](https://3.bp.blogspot.com/-DgKJNNMmxes/WqIlT0X65JI/AAAAAAAAFyo/jlX468vuXzI0oi0xm3JFPDScmJzNE6SMwCLcBGAs/s400-rw/Screenshot-2018-3-9%2BBlogger%2B%25E3%2583%25A1%25E3%2583%25A2%25E5%258F%2596%25E3%2582%258A%25EF%25BC%2581%2B-%2B%25E5%259F%25BA%25E6%259C%25AC%25E8%25A8%25AD%25E5%25AE%259A%25282%2529-2.png)