Blogger ヘルプページ→ブログごとに異なる表示名やプロフィールを表示することはできますか。
使いにくいなぁと思っていたところ、簡単な方法を見つけたのでメモ。
以下が手順です。
1.制限付きの Blogger プロフィールを使う。
最初にBlogger を Google+ に接続しないで、「制限付きの Blogger プロフィール」に設定する必要があります。Google+から「制限付きの Blogger プロフィール」に切り替える具体的な方法はこちらのページが詳しいです。↓
SharePoint Technical Blog- Blogger 投稿者名の変更方法(google+プロフィールの使用をやめる方法)-
2.投稿者名を消す。
Bloggerの初期設定では、フッター部分に投稿者名が表示されています。
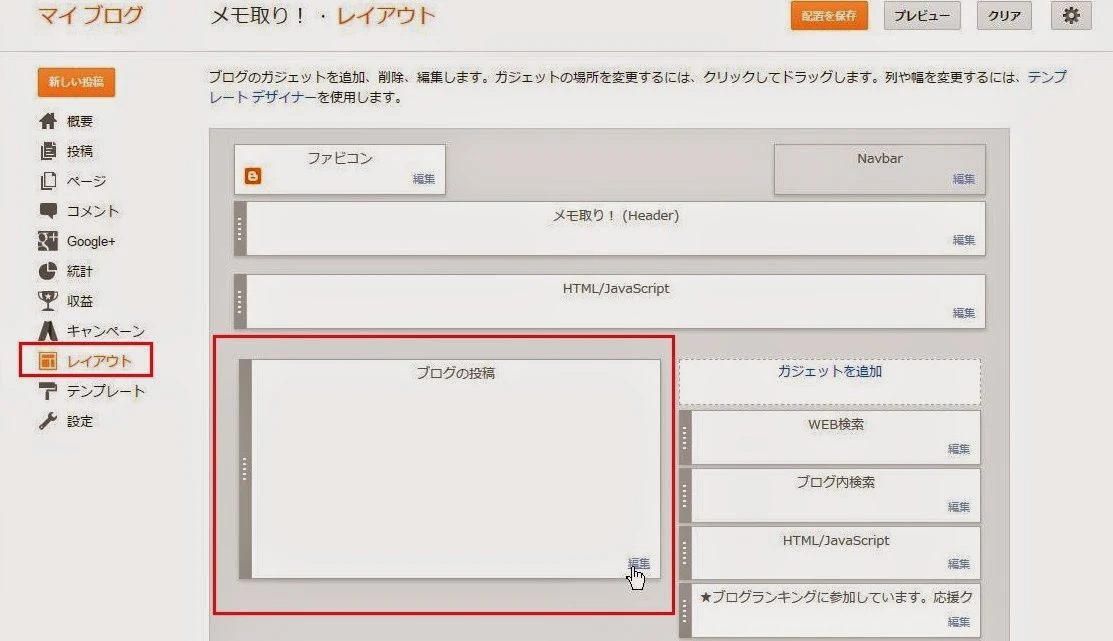
この投稿者名は設定画面で簡単に非表示にすることができます。レイアウト→ブログの投稿→編集ボタンの順に設定画面を開いていきます。
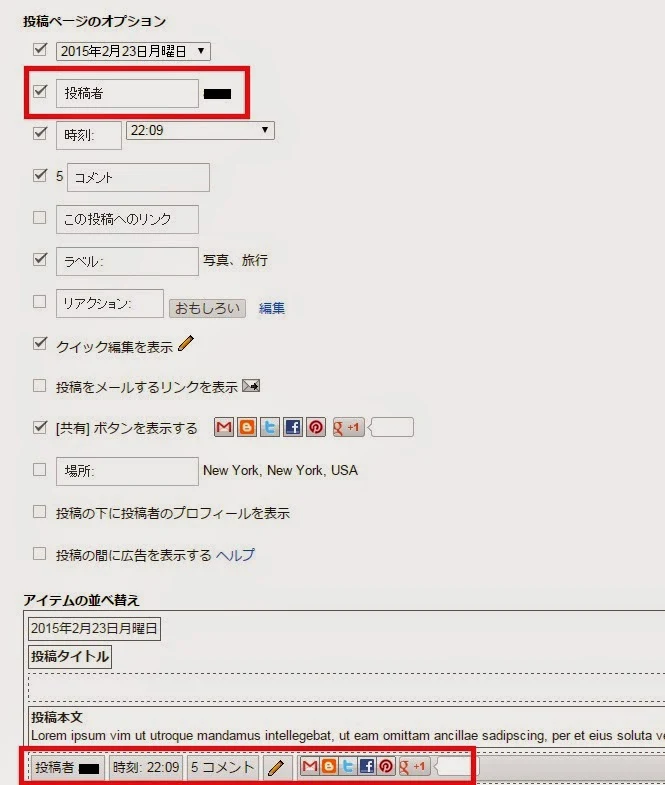
「投稿ページのオプション」ページで、投稿者欄のチェックボックスを確認。
チェックボックスにチェックが付いているとフッターに投稿者名が表示されるので「OFF」にします。
手順としてはこれだけです。
最後に保存ボタンを押すのを忘れないようにしましょう。
あとは、サイドバーやページなどで自己紹介のスペースを設ければOKです。
私はこの方法でブログごとにハンドルネームを変えています。
最初はちょっと迷ったのですが、意外に簡単にできました。
良かったら参考にしてみてください(^^)v
それでは本日はこの辺で。
最後まで読んで下さり、ありがとうございます☆彡