サイトの登録時や新しいサービスの開始時など、ハンドルネームを決めかねたことはありませんか?
どこも同じハンドルネームで登録できれば良いのですが、自分の名前を並べ替えただけだったり、短かかったりすると、大抵誰かとかぶっちゃう。
運の悪い時は何回もかぶってしまって、いつまでたっても決まらないのですよ。
そのうち面倒くさくなって、本当に適当なハンドルネームを付けてしまい、のちのち後悔する羽目に・・・。
今日は、そんなお悩みを解決してくれるサイトをご紹介します。
【ハンドル名占い|占い研究室】というサイトです。
字画を元に、ハンドル名の運勢を占ってくれます。
候補を入力して、「占う」ボタンを押すだけ。
ひらがなカタカナ漢字はもちろん、アルファベットでも、数字でもOK!
ただし、半角文字は受け付けないので全角文字で入力して下さい。
いくつか候補があるのが前提ですが、どれにしようか迷った時に決めやすくなると思います。
ハンドルネームとはいえ、運がいい方が気分もいいですよね♪
実はさっき、【ハンドル名占い】を利用してサイト登録したばっかりなんです。
姓名判断もできるので、小説のキャラクターなどの名前を決めるのにも役立つと思いますよ♪
ちなみに管理人の現ハンドルネーム「あずき」は運勢が今ひとつだったので、「あずき。」に変更しました。
[当ブログは、アフィリエイトプログラムに参加しています。ページに広告が含まれる場合があります]
2015/01/31
2015/01/20
Bloggerの区切り線・タブの枠線の色を変える方法
ブログの説明の下にAdSense(アドセンス)広告を表示したら、広告に枠線が重なるくらい近くなってしまいました。
なぜだかガジェットのタイトルに入れた「スポンサーリンク」のラベルも表示されません。
とりあえずこの線を消せばどうにかなるかも!
と思い、記憶をたどりつつ「テンプレート デザイナー」を開いたものの、どこをいじれば良いのか思い出せず結構な時間がかかってしまいました。
どうにか設定できたのでメモ。
「テンプレート」→「カスタマイズ」→「上級者向け」→「アクセント」と進むと変更画面が出てきます。ここで線の色を変更できます。
今回消したいのは「タブの枠線」です。
テンプレート デザイナーの「タブの枠線の色」で透明を選びます。
「タブの枠線」が消えました。
「区切り線」の色を変更したい場合は、「区切り線の色」で変更すればOKです!
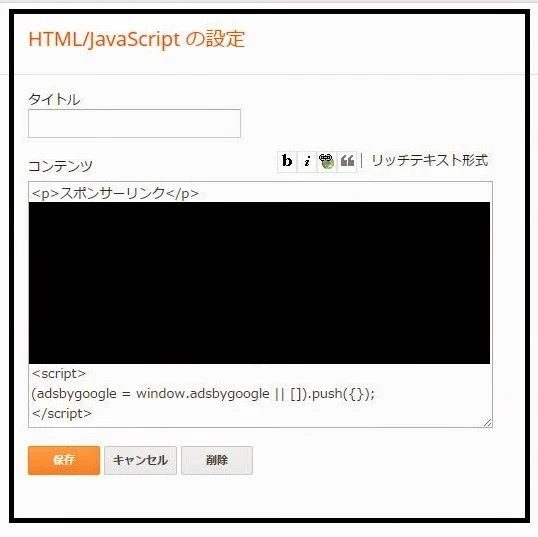
今回、タブの枠線を消してもガジェットのタイトルに入力した「スポンサーリンク」が表示されなかったので、アドセンスの広告のコードの直前に
「<p>スポンサーリンク</p>」と付け加えました。
以上、Bloggerの「区切り線」と「タブの枠線」の色を変える手順でした。
最後まで読んでいただき、ありがとうございます☆彡
2015/01/19
Bloggerのラベルページとブログアーカイブページに記事タイトルのみ表示させる
更新日:2018年6月9日(土)
Bloggerの初期設定ではラベルページとブログアーカイブページで記事が全文表示されてしまいます。
 |
| 図1 |
具体的には[図1]のようになるのですが、これだと個別表示と変わらず、一覧としては使いづらいですよね。
記事タイトルをリスト化できる方法を探していたら、詳しい記事を見つけたのでメモしておきます。
記事タイトルをリスト化できる方法を探していたら、詳しい記事を見つけたのでメモしておきます。
HTMLを編集するので後で戻せるよう、「バックアップ/復元」で事前にバックアップしてから作業に入りましょう。
●参考にさせていただいた記事はこちらです。
【ダルシーの日記】http://jardindarcis-black.blogspot.com/2011/07/blogger.html
【Sunabox】http://www.sunabox.net/2012/06/blogger.html
【ダルシーの日記】http://jardindarcis-black.blogspot.com/2011/07/blogger.html
【Sunabox】http://www.sunabox.net/2012/06/blogger.html
●結果
 |
| 図5 |
ブログに適用すると、記事タイトルのみリスト化されました。
だいぶスッキリしましたね!
だいぶスッキリしましたね!
もっと色々なカスタマイズに挑戦してみたいです。