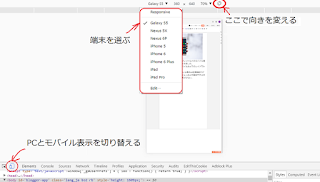
Google Chromeの場合は拡張機能のUser-Agent Switcher for Chromeやデベロッパーツールを使えば各端末のプレビュー画面を表示できますが、いまひとつといった感じ。
 |
| 【User-Agent Switcher for Chromeの場合】 |
 |
| 【デベロッパーツールの場合】 |
とはいえ、全ての端末を買い揃えるわけにはいきませんよね。
そこで高速で扱いやすいと評判の「Genymotion(ジェニーモーション)」を導入してみました。
Genymotionとは
オープンソースで開発され、個人利用であれば無料で使用可能(機能制限あり)。
Windows、Mac、Linuxに対応しています。
システム要件の確認とGenymotionのインストール
GenymotionはOracleのVirtualBox上で動作する仮想マシンです。そのため、インストールの前にパソコンがシステム要件を満たしているか確認する必要があります。
WindowsでGenymotionを動かすには
- Windows Vista以降のOS……32/64bit両方に対応
- VT-x or AMD-Vに対応……「VirtualChecker」で確認
- ビデオカードがOpenGL2.0以降に対応……「OpenGL Extensions Viewer」で確認
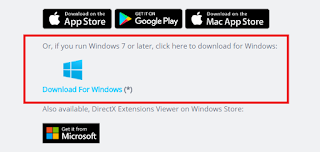
※ページ中ほどにWindows用のダウンロードボタンがあります。 - HDDの空き容量400MB以上、仮想マシンを格納するため別途2GB程度の空き容量が必要
- メモリ2GB以上
ユーザー登録を済ませればGenymotionをダウンロードできます。
→ https://www.genymotion.com/
インストールファイルにはVirtualBoxが同梱されている「Get Genymotion」と同梱されていない「Get Genymotion(without VirtualBox)」の2種類があります。
VirtualBoxをパソコンにインストールしていない場合は「Get Genymotion」をダウンロードしましょう。
ダウンロードした「genymotion-x.x.x-vbox.exe」を起動するとインストーラーが立ち上がります。
先にVirtualBoxのインストールが始まり、次にGenymotionがインストールされます。
この時、すでにVirtualBoxがインストールされている場合は途中で上書きするかどうかを聞かれます。
仮想デバイスの設定
Genymotionを起動したら仮想デバイスを追加します。すると使用できる仮想デバイスの一覧が表示されますので、その中から好きなものを選びましょう。
今回はGoogle Nexus10 5.1.0、Sony Xperia S 4.1.1、Sony Xperia Z 4.2.2 をダウンロードしました。
あとはそれぞれのデバイスで日本語化とキーボードの設定をすれば普通に使えます。
インストール方法や設定はもっと詳しい解説サイトがありますので探してみてください。
Genymotionを使ってみた感想
今回Genymotionをインストールしたパソコンは、Windows7 4GB 32bitです。CドライブのHDD容量が少ないので1TBのDドライブにインストールしました。
 |
| 【Google Nexus10 5.1.0】 |
仮想マシンはもっさりとして動きが重いというイメージがありましたが、不自由なく使えています。
全画面表示や縦横の切り替えもスムーズですし、パソコンからも使いやすいです。何より、色々な端末を手軽に試せるのは嬉しいですね。
デフォルトではGoogle Playアプリを使えませんが、こちらはもっと簡単に設定できます。
興味のある方は試してみては。
インストールの前にシステムイメージのバックアップを忘れないで下さいね。