更新日:2018年03月15日(木)
Bloggerはデフォルトではモバイル端末にラベルが表示されません。
不便なので
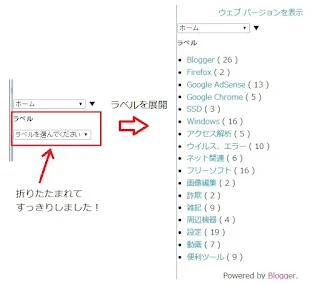
モバイルにもラベルを表示させたのですが、ダラダラと下に長くなってしまいました。
これでは見づらくタップしにくい、というわけでラベルのプルダウン(ドロップダウン)化に挑戦してみました。
テンプレートに手を加えるので保存してから作業を進めましょう。
モバイルでラベルをプルダウン化する
テンプレート→HTMLの編集で「ラベル」を検索します。
[Ctrlキー+F]で検索すると簡単に探せます。
以下のラベルウィジットを見つけたら
<b:widget id='Label1' locked='false' title='ラベル' type='Label' version='1' visible='true'>… </b:widget>
「…」をクリックしてテンプレートを展開させ、下記のコードを上書きします。
<b:widget id='Label1' locked='false'
mobile='only' title='ラベル一覧' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select onchange='location=this.options[this.selectedIndex].value;'>
<option> ラベルを選んでください </option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
今回はモバイル表示のみプルダウン化したかったので「
mobile='only'」を付け加えました。
このままではPCでラベルが表示されませんので、管理画面→レイアウトで新たにラベルガジェット「Label2」を追加します。
手順はこれでOK! すっきりとしてモバイルでもラベルが見やすくなりました(^o^)/
他のガジェットもこの方法でプルダウン化できます。
赤字の「
<option>~</option>」部分には「
<option> Select a Label
</option>」のように好きな文字を入れることができます。
「mobile='~'」の使い方をまとめると、
- 「mobile='yes'」→モバイルにも表示させる
- 「mobile='only'」→モバイルのみ表示させる
- 「mobile='no'」→モバイルでは非表示
となっています。
もしPC、モバイル両方でラベルをプルダウン化したければ、「
mobile='yes' 」で指定します。
この場合、「Label2」を追加する必要はありません。
テンプレートによっては「
mobile='only'」を指定するとレイアウトの保存ができなくなるケースがあるようです。
その時はテンプレートで「
mobile='only'」を一旦削除する必要があります。
※今回参考にしたのはこちらのサイトです。
バカと俺につける薬
【関連記事】
Bloggerのガジェットをモバイルで任意の場所に表示する方法