【Kernel Power41】問題が解決したと思ったら、また突然の再起動が発生。
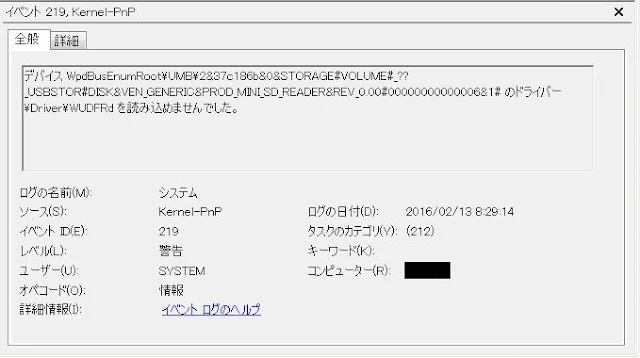
イベントビューアーを見たら、【Kernel-PnP イベントID219】とありました。
このエラーはカードリーダーやデジカメをUSB接続した際のドライバーの読み込み不良が原因なんだとか。
厄介なのは、カードリーダーが正常に使えて、デバイスマネージャーにエラーが無くても症状が出るということ。
対策は、コンピューターの管理→サービスとアプリケーション→サービスと進んでいき、
「Windows Driver Foundation - User-mode Driver Framework」のプロパティでスタートアップの種類を「手動」から「自動」に変更します。
何らかの原因でサービスの設定が「自動」から「手動」に置き換わると発生するエラーらしいです。
いつの間に「手動」に切り替わってたんだろう(^_^;)
対処法は簡単でしたが、なんか面倒くさいエラーだなぁと思ってしまいました。
2016/02/15
2016/02/02
Bloggerのガジェットの余白を詰める方法
サイドバーのガジェットの上下余白が開きすぎてずっと気になっていたんです。
検索で見つかったのはテンプレートでガジェットIDを探し、
【テンプレートデザイナー】→【上級者向け】→【CSSを追加】に
という方法だったのですが、残念ながら反映されませんでした。
●参考サイト様↓
http://www.sunabox.net/2012/04/blogger_26.html
そこで次に、テンプレートに直接<div>タグを書き足す方法を試してみましたが、
これも上手くいかない。
●参考サイト様↓
http://p--q.blogspot.jp/2013/07/blogger2_11.html
最後に試したのは、Bloggerの【レイアウト】で各ガジェットに直接<div>タグを書き足す方法です。
上下を詰めたい場合は<div style='margin-top:-20px;margin-bottom:-10px;'> </div>で囲めばOK。
上下左右を詰めたい時は、
<div style="margin: -10px -10px -15px 0;"> </div>で囲みます。
適用箇所は 上 右 下 左 の順となります。
考えてみれば今までも<div>タグを使っていたので当然といえば当然なのですが、色々試してみるまで全く思いつかなかったんです^^;
ただし、この方法だと【テキスト】ガジェット、【HTML/JavaScript】ガジェットの余白を詰めることはできますが、HTML編集モードがないので【ページ】ガジェットや【ブログアーカイブ】ガジェットなどでは使えません。
それでもいくらか余白を詰めることができたので、間延びした印象がなくなり全体的にスッキリとしたデザインになりました。
CSS追加やテンプレートで変更が反映されない場合は、ぜひお試し下さい。
その際はあらかじめ、テンプレートの保存をお忘れなく!
それでは今回はこの辺で。
最後までお付き合いいただき、ありがとうございます。
検索で見つかったのはテンプレートでガジェットIDを探し、
【テンプレートデザイナー】→【上級者向け】→【CSSを追加】に
#HTML6{margin-bottom:-10px;}
#Followers1{margin-bottom:-15px;}
#HTML2{margin-bottom:-10px;}
#HTML4{margin-bottom:-10px;} という方法だったのですが、残念ながら反映されませんでした。
●参考サイト様↓
http://www.sunabox.net/2012/04/blogger_26.html
そこで次に、テンプレートに直接<div>タグを書き足す方法を試してみましたが、
これも上手くいかない。
<b:widget id='HTML6' locked='false' title='' type='HTML'>
<b:includable id='main'>
<div style='margin-bottom:-20px;'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
赤字になっている所が書き足した部分です。●参考サイト様↓
http://p--q.blogspot.jp/2013/07/blogger2_11.html
最後に試したのは、Bloggerの【レイアウト】で各ガジェットに直接<div>タグを書き足す方法です。
<div style="margin-bottom: -10px;">
「メモ取り!」は日記兼備忘録ブログです。
</div>
上下を詰めたい場合は<div style='margin-top:-20px;margin-bottom:-10px;'> </div>で囲めばOK。
上下左右を詰めたい時は、
<div style="margin: -10px -10px -15px 0;"> </div>で囲みます。
適用箇所は 上 右 下 左 の順となります。
考えてみれば今までも<div>タグを使っていたので当然といえば当然なのですが、色々試してみるまで全く思いつかなかったんです^^;
ただし、この方法だと【テキスト】ガジェット、【HTML/JavaScript】ガジェットの余白を詰めることはできますが、HTML編集モードがないので【ページ】ガジェットや【ブログアーカイブ】ガジェットなどでは使えません。
それでもいくらか余白を詰めることができたので、間延びした印象がなくなり全体的にスッキリとしたデザインになりました。
CSS追加やテンプレートで変更が反映されない場合は、ぜひお試し下さい。
その際はあらかじめ、テンプレートの保存をお忘れなく!
それでは今回はこの辺で。
最後までお付き合いいただき、ありがとうございます。
2016/02/01
Google Chromeで別ウィンドウ(ポップアップ)がいちいち表示されて大変だった。
Google以外のページを表示する度に、「○○○○の内容 script」といちいちポップアップが表示されるようになったんです。
ページを移動する度に表示され、右上の「×」をクリックしないと閉じないので、本当に本当に面倒くさい!
それこそGoogle検索しても対処法がなかなか見つからなかったのですが、「Google Chrome ヘルプ フォーラム」で対処法をやっと見つけることができました。
ここまで到達するまでに、ウィルススキャンやChrome クリーンアップ ツールでスキャンしたりと結構時間かかりましたよ(^_^;)
原因は拡張機能の「Replace New tab Page 1.5.31」でした。
Google Chromeホーム画面の「よく訪れるサイト」のサムネイルを表示させないために使っていたのですが、バージョンアップで仕様が変わった模様。
「Replace New tab Page 1.5.31」を無効にしたら、ピタリと収まりました。
Google Chromeの使用をやめてFirefoxに戻ろうかとも思ったのですが、原因がわかって良かったです。
ほんとスッキリしましたよ。
サムネイルの非表示には、 同じく拡張機能の「New Tab Redirect」を使うことにしました。
「Replace New tab Page 1.5.31」よりちょっと使い勝手が良くないのですが、こればっかりは仕方ないですね。
詳細はこちらのページ↓をどうぞ。
https://productforums.google.com/forum/#!topic/chrome-ja/tiCYl3It9YA;context-place=forum/chrome-ja
拡張機能は便利だけれど、不具合でハマると面倒くさいし、厄介だなと思った一件でした。
2016/01/27
【フィッシング詐欺】Chromeサービスになりすます偽ユーザー調査に遭遇
更新日:2016年04月30日(土)
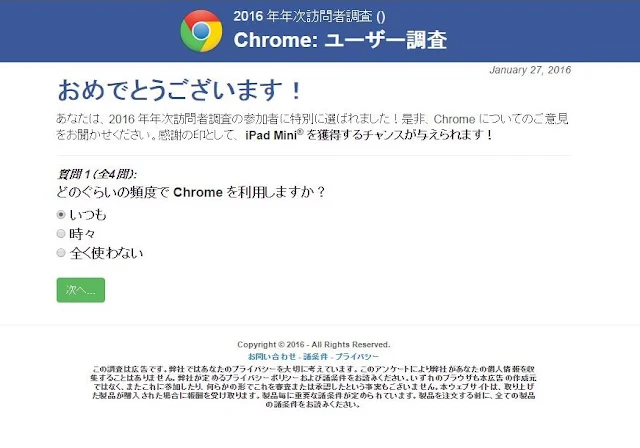
今日、Google Chromeを使っていたら、「2016年年次訪問者調査」というページが突然表示されました。
答えるとiPad Miniが当たるって?
ふ~ん…と軽い気持ちで簡単なアンケートに答えていくと、iPad Miniの在庫確認がされ、最後に到達するのはこんなページ。
右上に氏名とメールアドレスの入力を促すフォームがあります。
ここでやっと怪しいことに気づく。
途中で切れていますが、ページの下にはiPad Miniをもらうには月額9千いくらの回線を契約する必要があり、支払うまでメールで催促する旨が記載されていました。
かなり怪しかったのでそのままページを閉じてしまったのですが、検索してみると、去年から頻発していたフィッシング詐欺サイトのようですね。
iPad Miniバージョンは結構新しいらしい。
ちょっとわかりにくいですが、その後2度ほど表示されたので、アドレスを確認してみました。
Googleと全く関係ないですね。
なんでもっと早く気づかなかったんだろう。
あのまま進んでいけば、クレジットカード番号の入力を促すページに飛んだのかも知れない。
大体、「参加者に特別に選ばれました!」という一文が怪しすぎますよね。
内容をよく読まずに進んでしまったのも良くありませんでした。
インターネットを使うことに慣れてしまって、「自分だけは大丈夫」という思いがどこかにあったのかも知れません。
巧妙かつ悪質な詐欺サイトは増えていますので、ちょっとでも怪しいと思ったら、確認するようにしましょう。
怪しいサイトには近づかず、アクセスしないことが重要です。
管理人のように引っかかってしまった場合はウイルススキャンをおすすめします。
2016/01/21
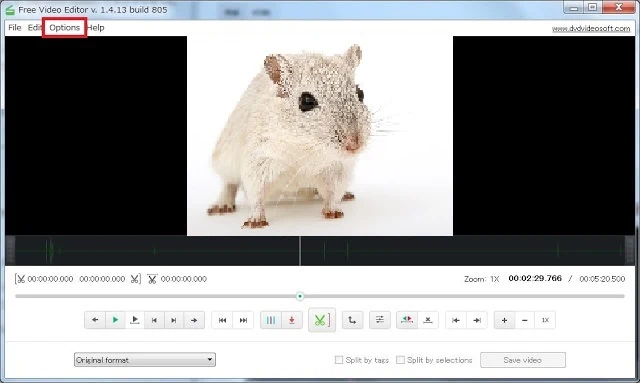
動画を簡単にカット、編集できるフリーソフト 「Free Video Editor」
更新日:2017年09月15日(金)
スマホやデジカメで撮った動画の要らない部分をカットしたい。そんな時に便利なのが無料動画編集ソフト「Free Video Editor」です。
高度なエフェクト編集機能などが無い分、カットと切り出しだけしたいという場合にはうってつけのソフトです。
プレビュー画面で動画の内容を確認しながら編集でき、手順も多くないので動画編集が初めてでもすぐに操作に慣れると思います。
何回か使ってみましたが、使い勝手はかなり良いです。
しかも無劣化!
avi / wmv / mpg / webm / mp4 / flv / mkv等のフォーマットに対応していて、編集した動画は avi / mkv / mp4 / jpeg 画像 / GIF/ mp3 音声に変換して保存できます。
ただし、無料版で無劣化の切り出しができるのはバージョン「1.4.15」より前のバージョンです。
※管理人が使っているのはバージョン「1.4.13 」です。
バージョン「1.4.13」は 256file.com からダウンロードできます。
ダウンロードの際は、画面に表示された数字を打ち込んでからダウンロードボタンをクリックして下さい。
■使い方
注意1:インストール時に外部ツールをおすすめされるので、不要な場合はカスタムインストールを選んでチェックを外して下さい。注意2:起動時にアップデート通知が表示される場合がありますが、この場面は閉じてOKです。
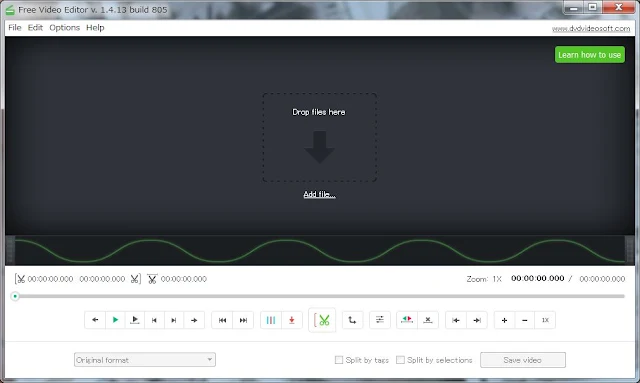
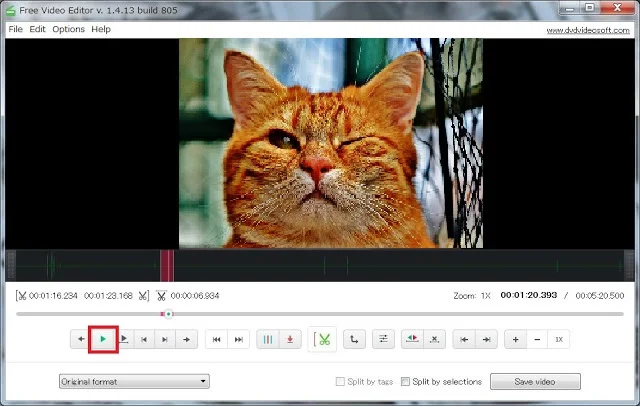
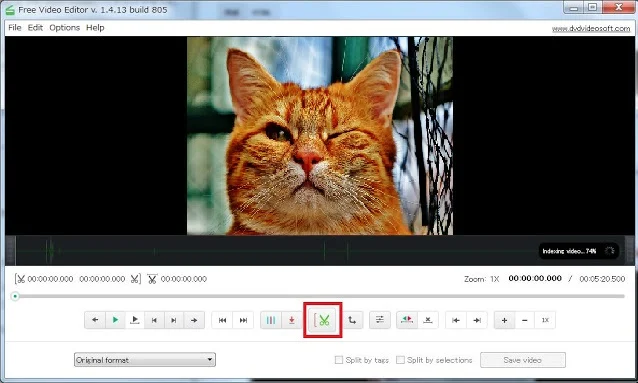
実際の編集画面がこちら↓
1.動画ファイルはドラッグ&ドロップでも開くことができ、再生しながらの編集が可能です。
2.カットしたい場面の先頭位置を決めたら、
ボタンをクリック。
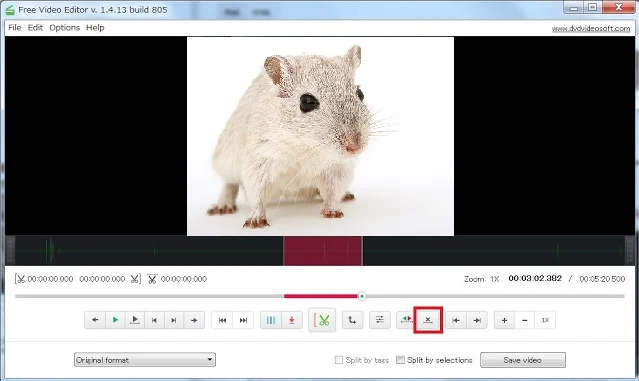
3.次に、カットしたい箇所の末尾を決めたら
ボタンをクリック。すると指定範囲が赤く表示されます。
同様の手順で、カットしたい部分を複数指定することができます。
4.選択範囲の解除は
ボタンをクリックします。
5.例えば、残したい部分を範囲選択してしまった、という時は、
ボタンをクリックします。そうすると選択範囲が反転され、カットする箇所を
まるごと入れ替えることができて便利です。
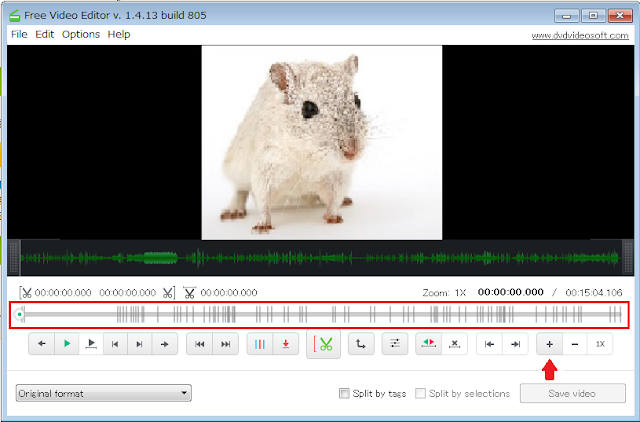
6.スケールが細かすぎて範囲選択が難しい場合は、右下メニューの「+ボタン」をクリックすれば拡大できます。
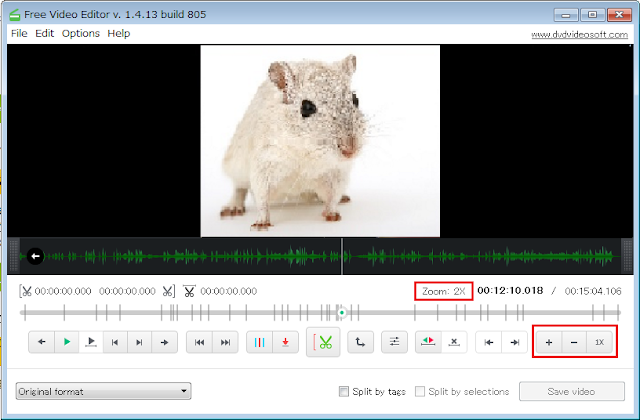
7.スケールを縮小したい場合は「-ボタン」、等倍に戻したい場合は「1×ボタン」をクリックします。
8.編集した動画は「Original format」のプルダウンメニューからAVI / MKV / MP4 / JPEG 画像 / GIF アニメ / MP3 音声に保存形式を変換できます。無劣化で保存するなら「Original format」を選択してください。
9.動画の保存先は、メニューバーの「Options」をクリック→
設定画面で変更できます。
10.設定が全て終了したら、「Save video」をクリック。動画の分割処理が始まります。
動画の長さにもよると思いますが、Win7-32bit Proメモリ4GBのパソコンでも動作が重いなどのストレスは感じません。
もし良かったら試してみてくださいね。
登録:
投稿
(
Atom
)