ブログの説明の下にAdSense(アドセンス)広告を表示したら、広告に枠線が重なるくらい近くなってしまいました。
なぜだかガジェットのタイトルに入れた「スポンサーリンク」のラベルも表示されません。
とりあえずこの線を消せばどうにかなるかも!
と思い、記憶をたどりつつ「テンプレート デザイナー」を開いたものの、どこをいじれば良いのか思い出せず結構な時間がかかってしまいました。
どうにか設定できたのでメモ。
「テンプレート」→「カスタマイズ」→「上級者向け」→「アクセント」と進むと変更画面が出てきます。ここで線の色を変更できます。
今回消したいのは「タブの枠線」です。
テンプレート デザイナーの「タブの枠線の色」で透明を選びます。
「タブの枠線」が消えました。
「区切り線」の色を変更したい場合は、「区切り線の色」で変更すればOKです!
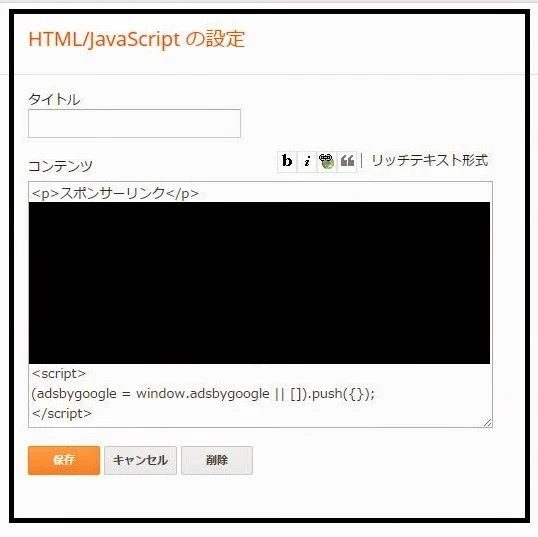
今回、タブの枠線を消してもガジェットのタイトルに入力した「スポンサーリンク」が表示されなかったので、アドセンスの広告のコードの直前に
「<p>スポンサーリンク</p>」と付け加えました。
以上、Bloggerの「区切り線」と「タブの枠線」の色を変える手順でした。
最後まで読んでいただき、ありがとうございます☆彡
スポンサーリンク
関連コンテンツ